Esta barra de progreso puede usarse como en el caso de algún sitio e descarga donde nos pide esperar unos cuantos segundos, en este caso es el mismo principio, pero en aun mas gráfico.
Una de las ventajas es que puede utilizarse en algún proyecto como un juego en web, en el cual para actualizar o llevar acabo una acción necesita pasar un periodo de tiempo, de esta forma podemos mostrarlo de manera gráfica y hacer mas amena la espera.
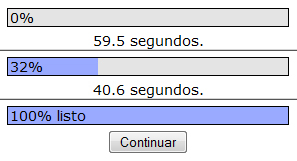
Ejemplo de la barra de progreso
Estilo de la barra de progreso – Se coloca un estilo a la barra de progreso para que se pueda visualizar correctamente. (debe ir entre <head></head>)
Funciones de Javascript – Son las funciones en Javascript que harán los cálculos para decir cuanto porcentaje lleva y cuanto tiempo falta. (debe ir entre <body></body>)
Estructura en HTML – Sera la estructura donde se mostrara la barra de progreso y al terminar se mostrara un botón. (debe ir entre <body></body>)
En este ejemplo yo coloque para que muestre un botón al finalizar la cuenta regresiva, pueden colocar que al presionar el botón pueda hacer alguna acción, pero también pueden cambiarlo para que se lleve acabo una función incluso traer un resultado a partir de una consulta en Ajax, para evitar que se tenga el resultado antes de terminar el tiempo.
Como ven es un script sencillo que pueden modificar o editar a su gusto, espero que les sea de utilidad. 😉


Se ve bien
ola disculpen las molestian muy bueno tu sitio soy nuevito programando sabes como inserto ese codigo a este es que al hacer click en el boton subir quiero k me aparesca esa barra de progreso que hiciste
saludos aqui va el codigo (no tomes en cuenta el php solo el html)
[contenido eliminado]
:ermm:
Bueno podrías utilizar en el botón que se ejecute una función en javascript para mostrar la barra de progreso, el problema es que debe ser un tiempo estimado, no precisamente lo que tarda en subir el archivo.
<input type=»button» id=»subir» name=»subir» value=»Subir archivo» onclick=»mostrar_barra();»>
<script>
function mostrar_barra()
{
// Oculta el div donde tienes el input file y el boton de subida
document.getElementById(‘div_con_input_subida’).style.visibility = «none»;
// Muestra el div con la barra de progreso que estaba oculta (debes tenerlo ya puesto el html
document.getElementById(‘div_con_barra_y_mas’).style.visibility = «»;
// Elimina del primer codigo javascript que inicie automatico, se inicia al dar clic en subir
iniciar_proceso();
}
</script>
Espero me entiendas, saludos. :biggrin:
[contenido eliminado]
este es mi formulario como inserto lo que tu hiciste a esto eso e lo k no entiendo
Bueno no entiendo que es lo que quieres hacer, tienes en tu formulario solo 2 hidden no se si quieres que inicie al instante la barra de progreso o que es lo que deseas hacer. :wassat:
Para agregarlo solo necesitas agregar el codigo tal como esta arriba. :unsure:
Subir archivo
Archivo:
<input type=»hidden» name=»id» id=»id» value=»” />
<input type=»hidden» name=»nombre» id=»nombre» value=»” />
<div align=»center»>
<div id=»vacio» align=»left»>
<div id=»div_completado»>
<div id=»div_barra»></div>
</div>
</div>
<div id=»div_boton»></div>
</div>
[contenido eliminado]
aqui ta el formulario por k kuando publico aki se corta la imagen
:wassat: Mandamelo mejor por la parte de Contacto que esta en la parte superior o al correo [email protected]
Saludos.
mmm
Hola esta muy bueno el codigo, como lo podria implementar para usarla con el envento para que termine cuando termine de Cargar la PAgina
Muchas GRacias
Saludos esta muy interesante el codigo, mira tengo un formulario en donde subo archivo y me gustaria utilizar esa barra de progreso para cuando el usuario descargue el archivo vea el porcentaje de descarga. Mi pregunta es ¿que si ese codigo que publicaste me sirve para mi formulario o debo de cambiarle algo para que ejecute la accion que dije?
Espero tu respuesta gracias
Muy bueno el código, estudiándolo un poco llegué a configurar colores, líneas, tiempo y tamaño, pero no logro agregarle un link al boton para que vaya a una página siguiente. Agradecería la ayuda de como hacerlo. Abrazo desde Arg!!
Podrías usar el atributo onClick para hacer esto:
Espero te sirva. 😎
Gracias por el código y las explicaciones. Me han resultado de una gran utilidad. A tu disposición.
oye diskulpa muy bueno tu block solo una ¿? como le puedo poner hipervinculo al boton a una hoja jsp
estoy trabajando en java
este bien este cod bro gracias
Me gusta tu ejemplo pero me gustaria saber como hacer para mostrar el progreso mientras se van mostrando en pantalla los registros de una consulta puedes ayudarme?
Muchas gracias
DTB
amigo como puedo hacer para que despues de haber cargado la barra se reinicie? y me lleve la cuenta de cuantas veces se ha cargado la barra…?
Para reiniciarla, tendrías que colocar los valores globales a como estaban en un inicio y vuelves a ejecutar la barra.
Para llevarte la cuenta, podrías colocar una variable global y que vaya aumentando cada que se inicia el proceso de nuevo.
amigo lo que yo necesito es que al cargarme la barra, me salgan dos botones, 1 me de la funcion de reiniciar la barra y el otro para finalizar el proceso de carga, y si quiero ejecutar el boton de reinicio me lleve el conteo de cuantas veces he llenado la barra y que despues de 10 veces de haber cargado la barra me permita ejecutar una funcion «x»
.
y otra cosa mi amigo y disculpe… este codigo esta hecho para que la barra se carga hasta por 10 horas? (ya que esta el 36000, nose si me equivoco).. disculpe
Sobre lo de los botones, pues como mencione antes, con cambiarle los valores de las variables globales puedes reiniciar el proceso como si se corriera por primera ves, el conteo con que agregues una variable que sume cada que le das clic al botón y el de detenerlo, pues es solo de colocar la variable «termino» en «true».
Con respecto a lo del tiempo, en la variable «seg_barra» se coloca cuanto tiempo le va a llevar a la barra llegar al 100%, los 36000 es para convertir de segundos a horas.
ok muchisimas gracias amigo de verdad me esta sirviendo mucho este blog agradecido contigo hermano
amigo otra cosa, como puedo hacer para que mediante apretar un boton se reinicie la barra;
amigo porque no haces uno que cuando termine la barra te lleve a otra pagina te lo agradeceria solamente despues que carge la barra se reidiriga a otra pagina sin necesidad del boton
Solo bastaría con modificar un poco el código y colocar que al terminar la carga de la barra, en lugar de mostrar el botón se haga un location.