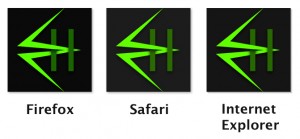
Existen diferentes formas de colocar sombras a una imagen, yo les explicare la mas elegante, para Firefox y Safari solo hace falta agregar una propiedad simple para cada navegador y emula la sombra deseada, sin embargo, para Internet Explorer es otra cosa, como siempre nunca tiene nada como estandar y para poder reproducir una sombra (muy mal lograda), debes hacer uso de una llamada a un ActiveX que extrañamente ya incluye el navegador. :getlost:
Sigue leyendo para la explicación completa.
Para firefox hacemos uso de la propiedad -moz-box-shadow y para safari hacemos uso de la propiedad -webkit-box-shadow, ambas propiedades tienen la misma sintaxis:
-...-box-shadow: <horizontal> <vertical> <difuminado> <expansión> <color> ;
- horizontal: Un valor negativo mueve la sombra hacia la izquierda, un valor positivo hacia
la derecha y si se deja en cero no se muestra.
- vertical: Un valor negativo mueve la sombra hacia arriba, un valor positivo hacia abajo y
si se deja en cero no se muestra.
- difuminado: Es el radio de difuminado de la sombra, si se deja en cero muestra un color solido.
- expansión: Es el radio de expansión hacia todas partes, con un valor positivo crece, con un
valor negativo se contrae.
- color: Es el color de la sombra, debe estar en código hexadecimal.Para internet explorer se supone que se debe colocar la propiedad Shadow para simular una sombra y su sintaxis es «simple»:
filter: progid:DXImageTransform.Microsoft.Shadow( color= <color>, direction= <dirección>,
strength= <tamaño> );
- color: Es el color de la sombra, debe estar en código hexadecimal.
- dirección: Es la dirección hacia donde se muestra la sombra, solo se permiten los
valores 0, 45, 90, 135, 180, 225, 270 y 315. (inicia desde la parte superior)
- tamaño: Es el tamaño de la sombra, si se deja en cero no se muestra.Ahora que ya explique la sintaxis de cada propiedad, les dejo el ejemplo de como crear una clase de estilo que pueden utilizar en cada imagen a la que le quieran colocar sombra, pueden hacer sus pruebas en cualquiera de estos navegadores.
.sombra
{
-moz-box-shadow: 2px 2px 5px #999;
-webkit-box-shadow: 2px 2px 5px #999;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#999999, direction=135, strength=4);
}Esta es una de tantas formas que existen para hacer el efecto de sombras, tendremos que seguir usando lineas especificas para cada navegador ya que si utilizáramos la propiedad box-shadow del CSS3 seria tan simple como esto:
.sombra
{
box-shadow: 2px 2px 5px #999;
}Espero que les sirva esta información, a mi me ayudo mucho el saber como hacerlo todo desde el mismo código CSS y poder evitarme el usar muchos DIVs diferentes para lograr la simulación.